Si alguna vez te has preguntado cómo mantener a raya a esos curiosos que intentan robar tu contenido, has llegado al lugar correcto. ¡Vamos a desactivar el botón derecho del ratón en tu sitio WordPress! Así que prepárate para convertirte en el Houdini de la web. 🧙♂️
¿Por Qué Deshabilitar el Botón Derecho?
Primero, ¿por qué querrías hacer esto? Imagina que tu web es una tienda de dulces. No quieres que nadie entre y se lleve tus deliciosos caramelos sin pagar, ¿verdad? Al desactivar el botón derecho, les das una pequeña lección de “toca, pero no robes”.
Los Beneficios:
- Protección del Contenido: Evita que otros copien y peguen tu valiosa información.
- Evita el Robo de Imágenes: Protege tus preciosas fotos y gráficos.
- Muestra Profesionalismo: Demuestra que te tomas en serio la protección de tu contenido.
Métodos para Deshabilitar el Botón Derecho
Hay varias formas de hacer esto, desde plugins hasta fragmentos de código. Aquí te mostramos las más efectivas y divertidas.
Método 1: Usando un Plugin (¡Fácil y Rápido!)
1. Instala el Plugin
Primero, ve a tu panel de administración de WordPress. Dirígete a Plugins > Añadir nuevo y busca WP Content Copy Protection & No Right Click. ¡Haz clic en “Instalar ahora” y luego en “Activar”! 🎉

2. Configura el Plugin
Después de activar el plugin, ve a Ajustes > WP Content Copy Protection. Aquí puedes elegir qué acciones deseas bloquear. Marca Disable Right Click y cualquier otra opción que desees. ¡Y voilà! Estás listo para impresionar a tus visitantes con tu magia de protección de contenido.
Método 2: Usando Código (Para los Valientes)
Si prefieres un enfoque más técnico, puedes agregar un fragmento de código a tu tema. No te preocupes, no necesitas ser un mago del código para hacer esto.
1. Accede a tu Editor de Tema
En tu panel de administración de WordPress, ve a Apariencia > Editor de temas. Busca el archivo functions.php.
2. Agrega el Código
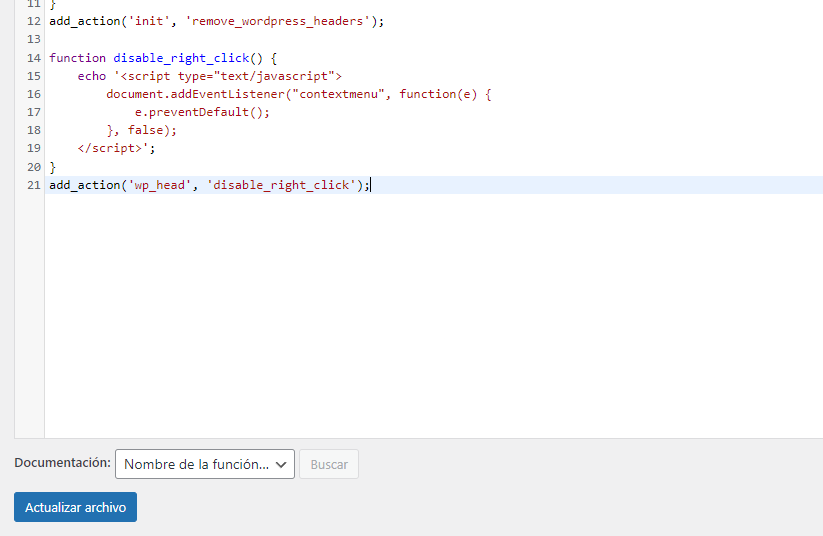
Copia y pega el siguiente código en el archivo functions.php:
function disable_right_click() {
echo '<script type="text/javascript">
document.addEventListener("contextmenu", function(e) {
e.preventDefault();
}, false);
</script>';
}
add_action('wp_head', 'disable_right_click');
¡Guarda los cambios y listo! Ahora cualquier intento de hacer clic derecho en tu sitio se encontrará con la frustración de un mensaje de «no puedes hacer eso». 😜

Alternativa: Código en el Archivo Header
Otra forma de agregar este código es insertándolo directamente en el archivo header.php de tu tema. Esto es útil si prefieres tener un control más granular sobre dónde se coloca el código en tu sitio. Para hacerlo:
- En tu panel de administración de WordPress, ve a Apariencia > Editor de temas.
- Busca y selecciona el archivo header.php.
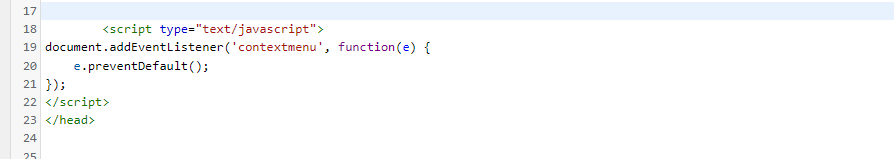
- Agrega el siguiente código después de la etiqueta
<head>:
<script type="text/javascript">
document.addEventListener("contextmenu", function(e) {
e.preventDefault();
}, false);
</script>
¡Guarda los cambios y listo! Ahora cualquier intento de hacer clic derecho en tu sitio se encontrará con la frustración de un mensaje de «no puedes hacer eso». 😜

Método 3: Usando CSS (El Estilo lo es Todo)
Si quieres ser más elegante, puedes deshabilitar el botón derecho con un poco de CSS.
1. Accede al Personalizador
Ve a Apariencia > Personalizar. Luego, selecciona CSS adicional.
2. Agrega el CSS
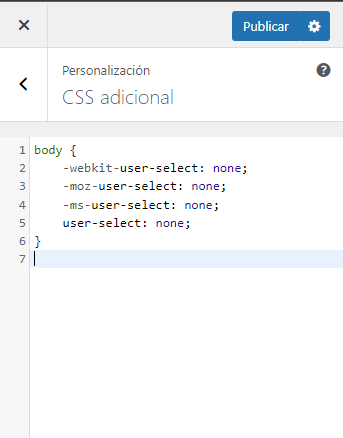
Pega el siguiente código CSS:
body {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Esto deshabilitará la selección de texto y, en la mayoría de los casos, el clic derecho también. ¡Guarda y disfruta de tu nuevo nivel de protección!

Conclusión
Deshabilitar el botón derecho en tu sitio web de WordPress puede parecer una pequeña medida, pero puede proteger tu contenido valioso y disuadir a los copiones. Ya sea que uses un plugin, código o CSS, ahora tienes las herramientas para hacerlo con estilo y un poco de humor. ¡Así que adelante, protege tu dulce tienda de caramelos virtual y mantén a raya a los ladrones de contenido! 🍭
¡Recuerda, siempre es mejor reír que llorar por el contenido robado! 😆
Esperamos que este artículo te haya sido útil y divertido. Si tienes alguna pregunta o necesitas más ayuda, no dudes en dejar un comentario abajo. ¡Feliz blogging!

